
Create React App (이하 CRA)로 만들 어플리케이션을 github에 배포해보자.
프로젝트 루트 폴더로 이동한다.
그리고 아래 명령어로 빌드를 해준다.
npm run build
빌드를 성공하면 위 메제시를 확인 할 수 있다. (warning이 있다면 위 메세지가 표시되지 않을 수 있다. warning을 모두 제거하고 다시 빌드를 한다)
package.json에 homepage를 작성한다.
"homepage" : "http://myname.github.io/myapp"myname에는 github 이름을 myapp에는 repository 이름을 넣어준다.
(tip, github 이름을 확인하는 방법으로 $git config --list 를 입력하면 git 설치 후 입력한 username과 email을 확인 할 수 있다)
package.json을 다시 설정하였으니 빌드를 다시 해준다. ($npm run build)

package.json에 아래 스크립트를 추가해주고 다시 빌드를 한다.
"scripts": {
// ...
"predeploy": "yarn build",
"deploy": "gh-pages -d build"
}
그리고 아래 명령어로 배포를 해준다.
npm run deploy
그러면 성공!
.
.
.
.
.
.
.
하면 너무 좋겠지만, deploy 명령줄을 보면 gh-pages라는 것이 있다.
dev 옵션으로 설치를 한다.
npm install --save dev gh-pages
npm i -D gh-pages그리고 deploy를 해주면 된다.

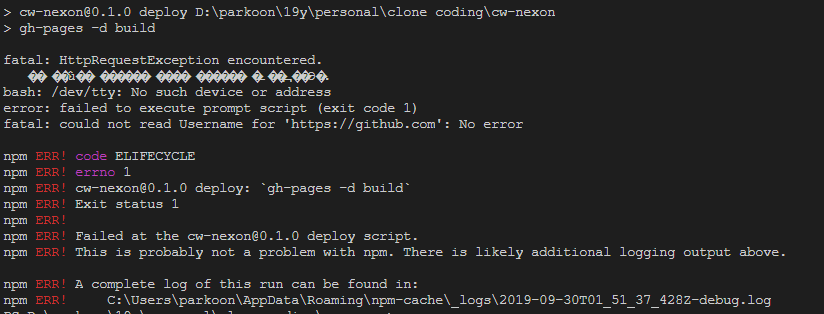
배포하는 과정에서 아래와 같은 에러를 마주한다면...
1. https://devparkoon.tistory.com/25

2. https://devparkoon.tistory.com/26
